Collov Backend For Interior Designers
UX+UI

Collov Backend tool provides a platform for our in-house interior designers to manage and design the cases.
My role
– Managed a UX/UI design team of three
– Collaborate closely with the developer team, interior design team, and sourcing team.
– Developed the design system and maintained the Figma component library.
– User research, User experience design, User Interface design
Tools
Figma, Photoshop, Illustrator, Principle, and After Effects.
01. UX Research
The whole team spent a month observing how our interior designers work and collaborate with buyers and interior designers in China.
There are four crucial goals to make our interior designers’ life easier.
- Better case management system.
- Better layout of customers’ information.
- Better interior design tools.
- Make collaboration with other team members easier.
02. User Flow
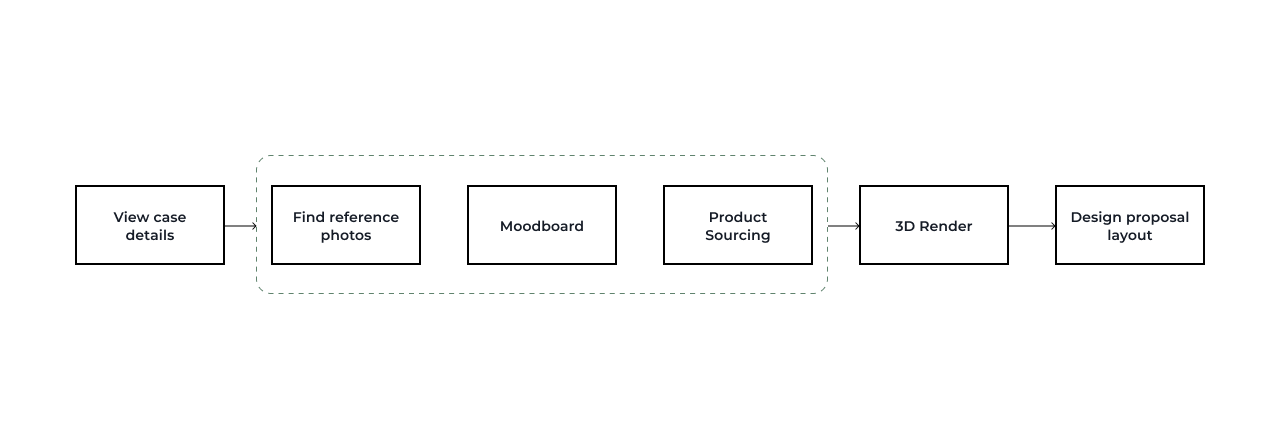
After rounds of observation and discussion with the interior design team and sourcing team, this is the draft version of the ideal flow of completing a case:
It needs 6 steps to finish a case. After reviewing the information submitted by the customer, the interior designers will go through the rest of the steps. Find reference photos, design mood boards, and product sourcing usually happen simultaneously.

Presenting customers’ information properly will save tons of interior designers’ time.
The interior designers were using Google drive to manage the design cases. They got screenshots of the clients’ information from the engineering team. Design managers will go to each case folder and approve the design.
It’s inefficient and hard to get the whole picture of all the cases.

New Design:
The top bar list the basic information about the case, including client name, case status, assigned designers. The second navigation bar helps the designers work on different steps simultaneously. The main working area which is the customer info section in this case is customized. Interior designers can change the position of the modules to fit his/hers preferences.

Finding reference photos relies heavily on our AI technology.
The AI will help interior designers analyze customer notes and auto-generate some keywords as tags to filter the reference photo library. Interior designers can also highlight some of the notes for future reference. The single and multiple photo analyses will list the top results such as styles, materials, and colors so that interior designers can better apply those results to the library. I put all the analysis tools on the left and leave the main working area to the reference library.
The Mood board tool provides a quicker way for interior designers to present the early concept to the customers.
The mood board tool combined the design tool and the sourcing tool. Every piece of furniture is in our inventory system. The designers can easily make the moldboard and finish the draft sourcing list at the same time.


The new emoving background tool is essential for our early-stage business. Our designers used to use Photoshop or Canva to deal with thousands of furniture pictures with backgrounds. It cost too much time. The developer and I work together on the adaption of Canva background remover API to our backend.
Improving the communication between interior designers and the sourcing team will make their lives much easier.
Designers often collaborated with other team members and get suggestions from the sourcing team. Adding a communication function inside the mood board design area will help them get feedback immediately and keep track of the suggestions from the senior designers.

03. Visual Design
Design System:
I built the design system from scratch and maintained the Figma component library.

04. Outcome






