Collov Home Design
UX+UI+Visual

Collov is an online interior design platform and our mission is to make the interior décor process easy, affordable, and personal with the customer’s life as our main source of creative inspiration.
MY ROLE
– Lead UX/UI designer
– Collaborate closely with the developer team, marketing team, interior design team, and sourcing team to do user research, help define product requirements and road map.
– Developed a design language across iOS, Android, web, and backend tools
TOOLS
Figma, Photoshop, Illustrator, Principle, After Effects, HTML, CSS, and Javascript.
TIMELINE
Apr.2020 — Aug.2020
Understand the Business
Collov provides affordable interior design services and makes a profit from selling the furniture provided in the design proposal.
The web app is a platform for users browsing inspiration photos, taking a style quiz, submitting a design request, and managing the design cases. The AR app provides a convenient way for users to measure their room and generate floorplans. The designer backend is a portal for our interior designers to manage and design user’s cases.

Challenge
Discover pain points of the current Start New Project flow and provide solutions to improve user experience.
DISCOVERY
User Research
The design team collected 50 user cases to uncover the pain points while using the Collov service. I also spent two weeks observing how the interior design team works.

An example of a customer’s pre-design email
We went through the emails from customers, highlighted and summarized the key points.

A typical response email from an interior designer
Our interior designers had to copy-paste the furniture link from other websites into the emails for customers to choose from.
DISCOVERY
Pain Points


DISCOVERY
Key Findings
The customers’ emails can be divided into 4 categories:
1. Overall style requirement;
2. Make changes/comments to a specific item;
3. Provide more room information.
4. Ask about the progress.
DEFINE
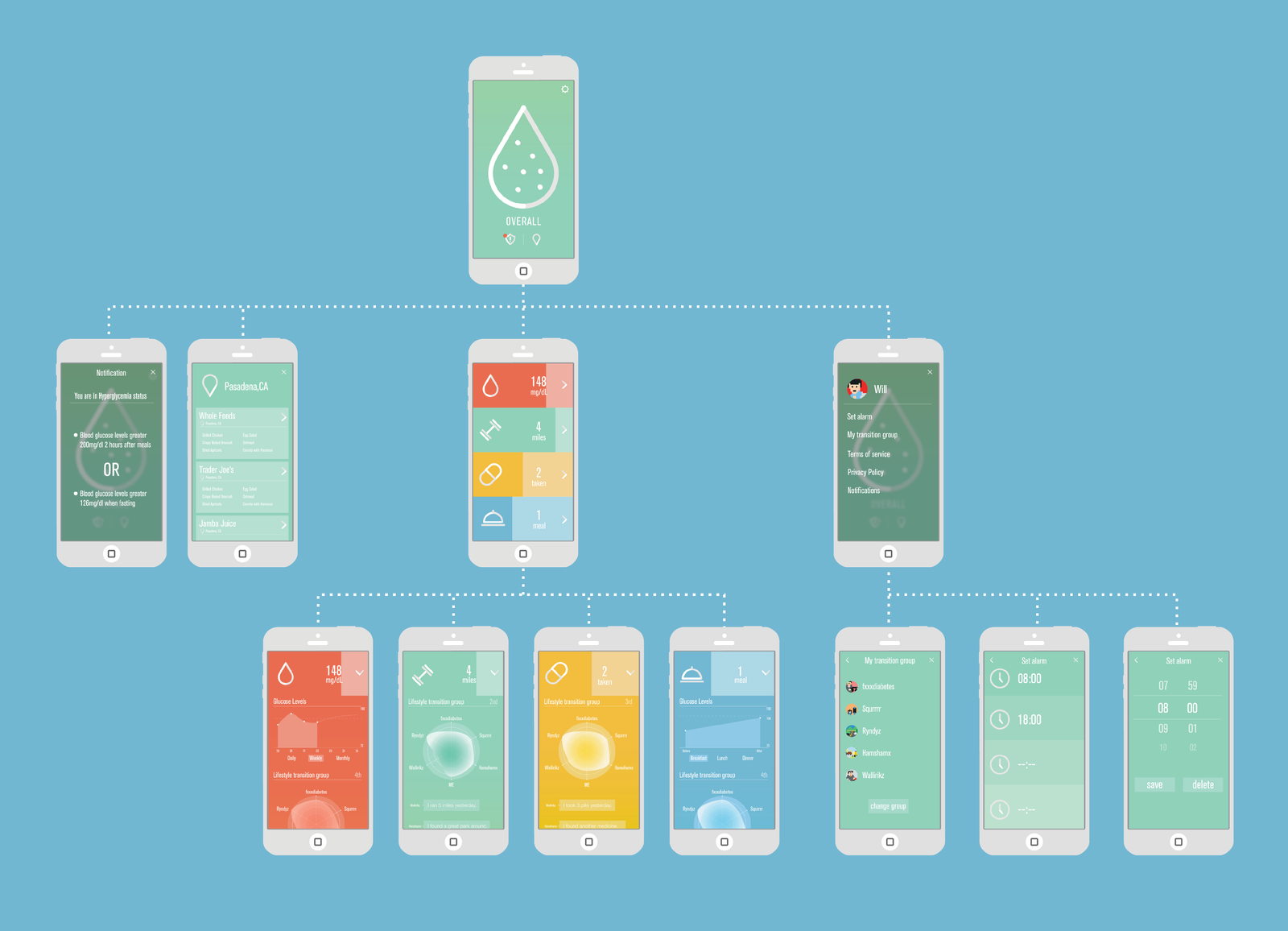
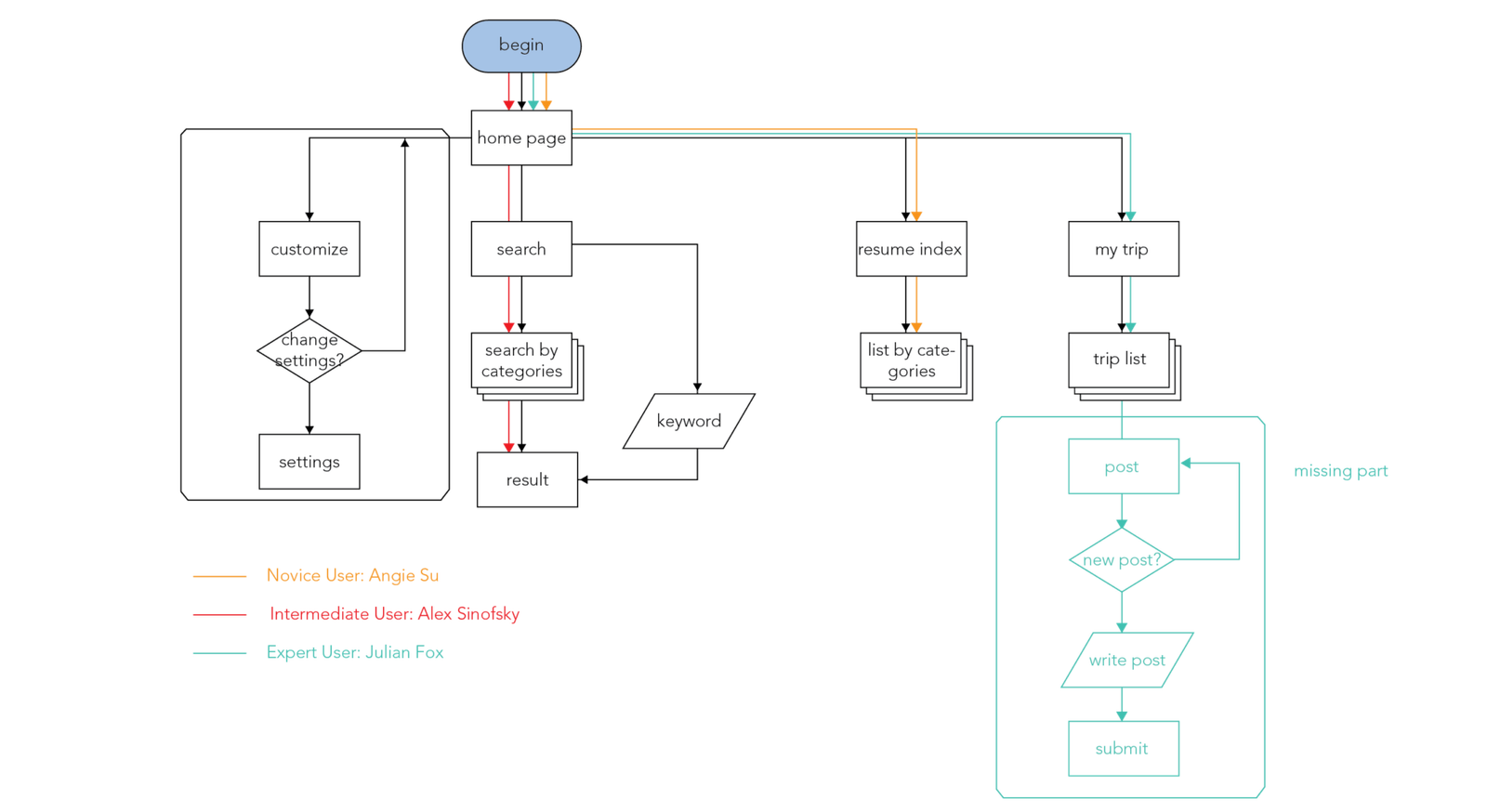
User Flow
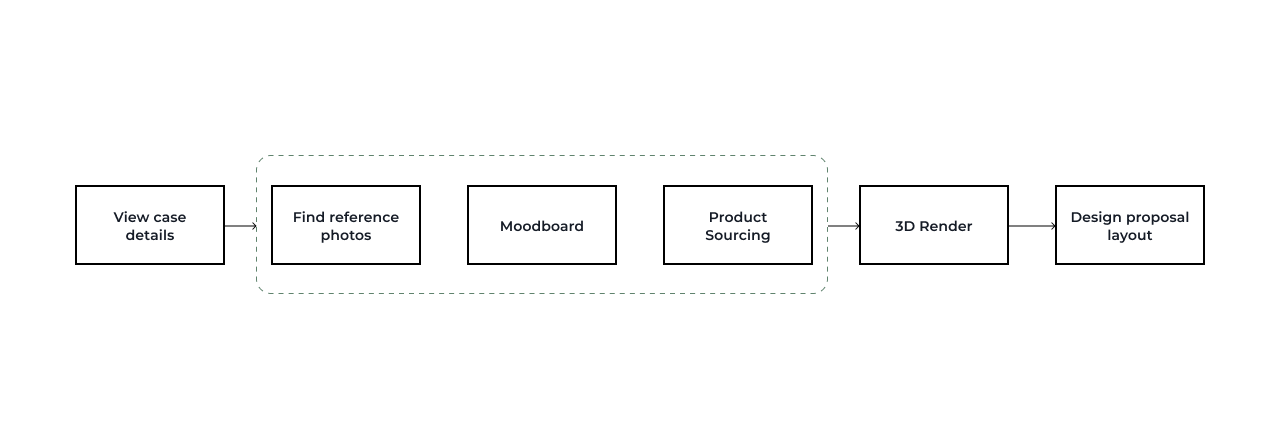
Based on the findings, I started to revise the user flow.

DEFINE
Block Wireframe
Based on user flow, I sketched the block wireframes. I listed all the features on each page and got early development estimation from the developer team.

DESIGN
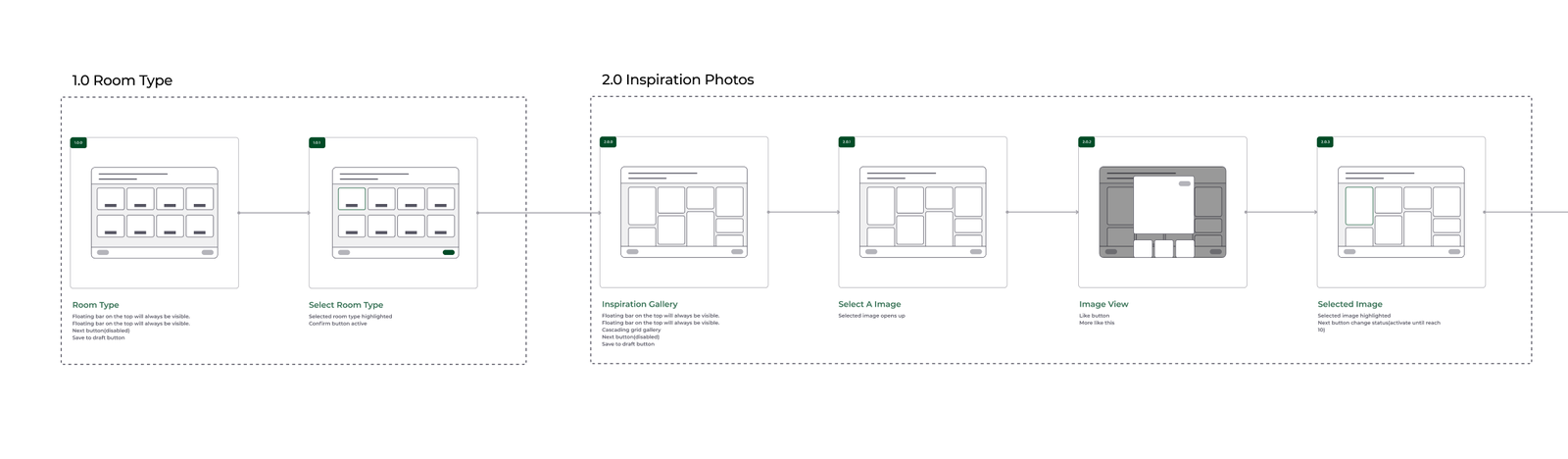
Over-generalized onboarding survey questionnaires increased communication time between interior designers and customers.
From our user interviews, competitive analysis, and internal interview with the interior designers, we find out the simple and general onboarding questionnaires(what room do you want to design? what’s your preference style?…) that other platforms are using won’t get the real needs of customers. It will end up with either the platform coming up with unsatisfying design proposals or interior designers spending a lot of extra time communicating with customers.
This is one of the examples to get more details of a customer’s needs. From general needs to dividing the needs by room types. The kid’s room’s detail page is different from the bedroom detail page.


DESIGN
Object detection helps interior designers to know the customer’s preference better.
During the interviews, many users want the particular item inside an inspiration photo but don’t know how to find that piece. That will help the interior designers choose the right furniture pieces in design proposals. I use Principle to make this prototype so that the developers can have a better understanding of the UX.

DESIGN
Getting accurate needs from customers.
Budget breakdown— Customers have the individual budget for each major piece of their furniture in addition to an overall budget.
We worked with the interior design team to list essential pieces for each room type and the default budget of each piece under different budget plans.


DESIGN
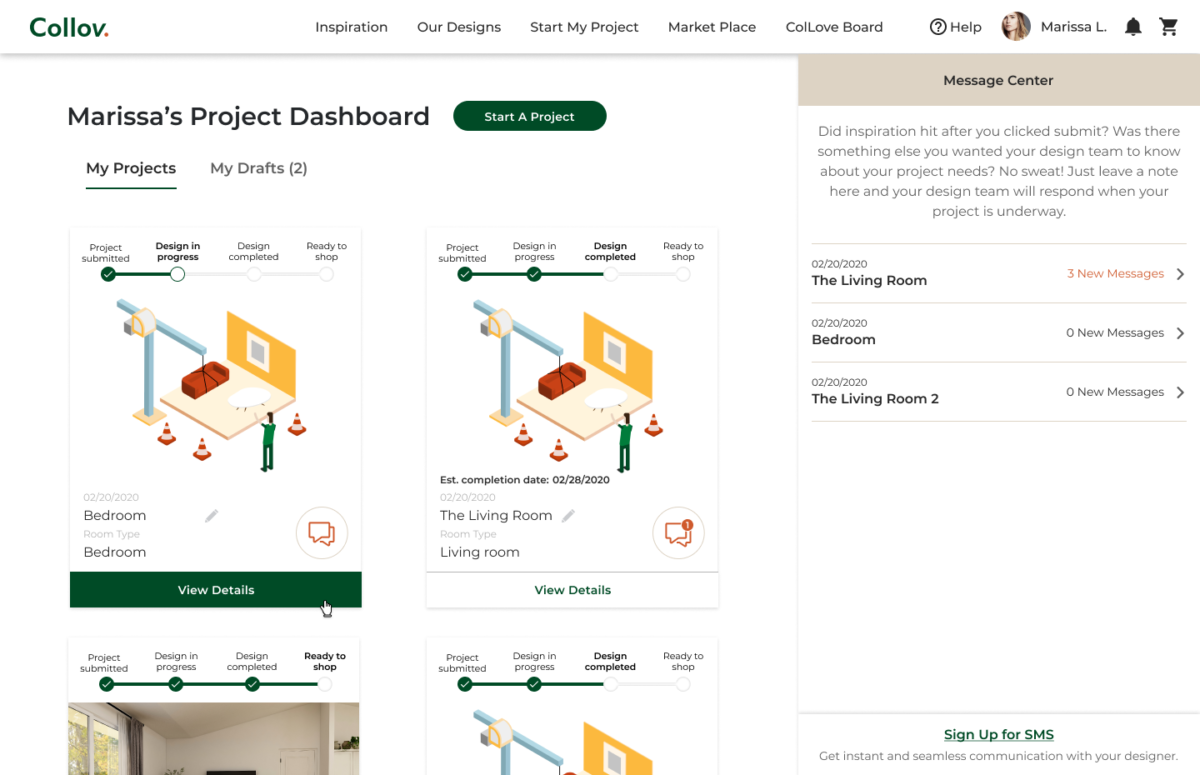
Project Dashboard

DESIGN
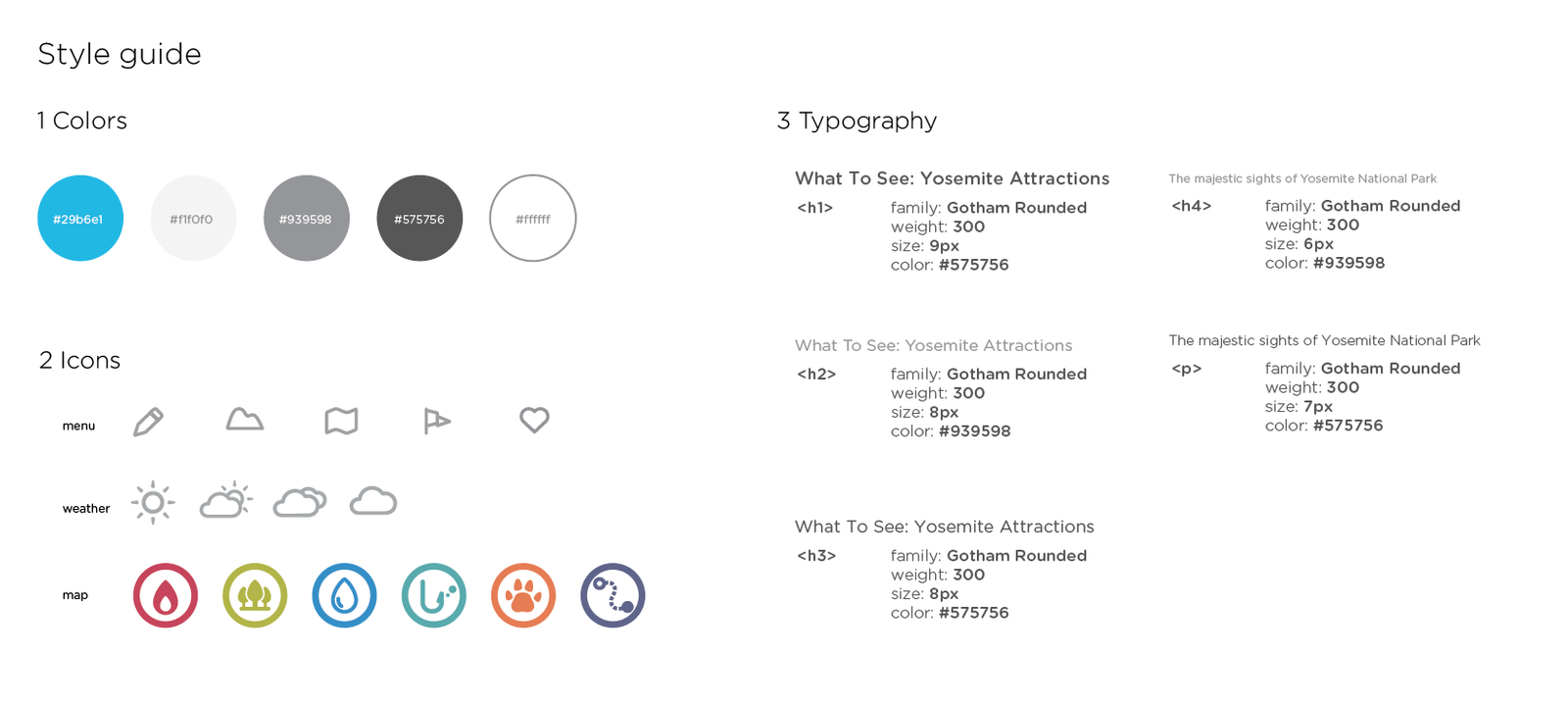
Design System
I built the design system from scratch and maintained the Figma component library.

DESIGN
Branding

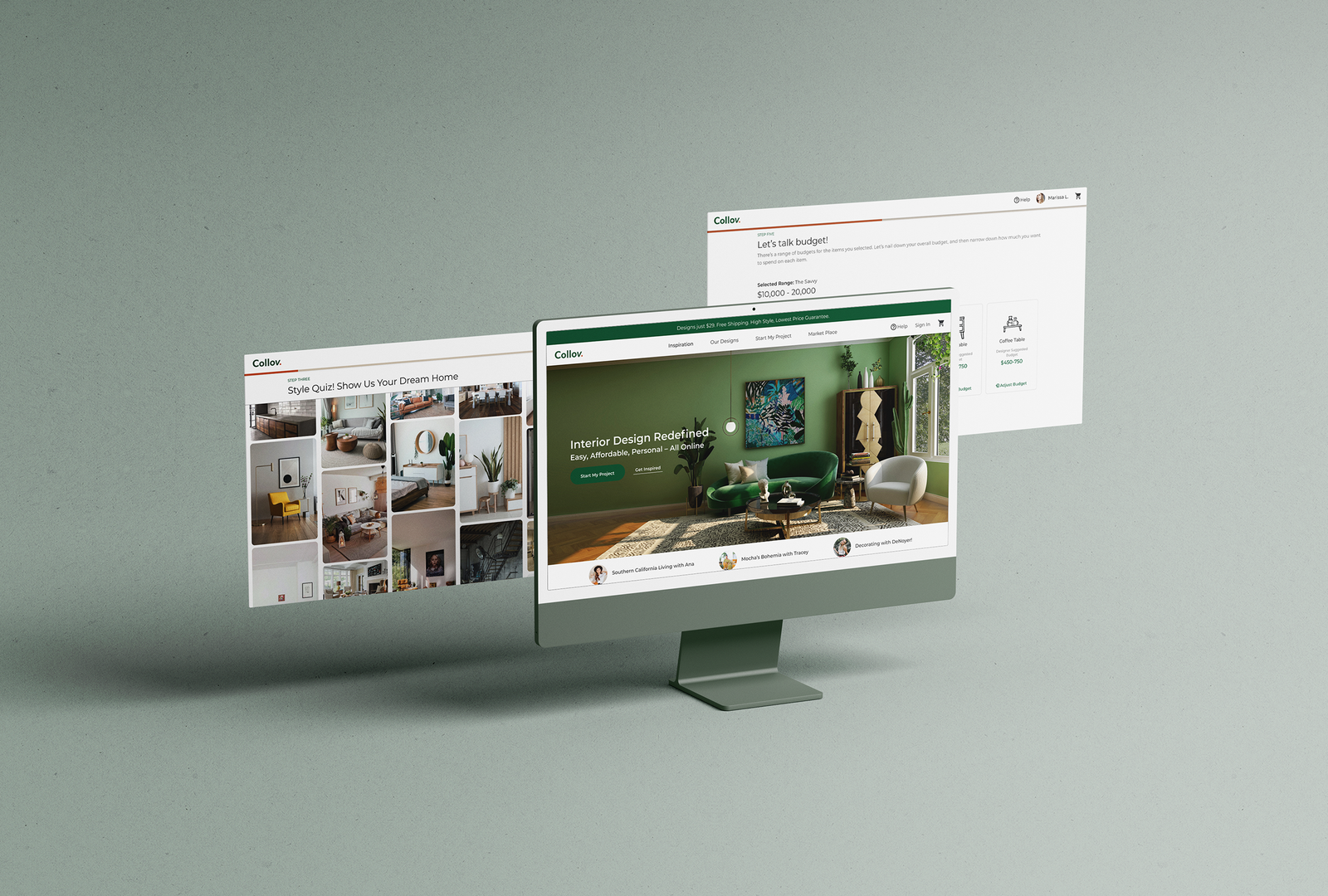
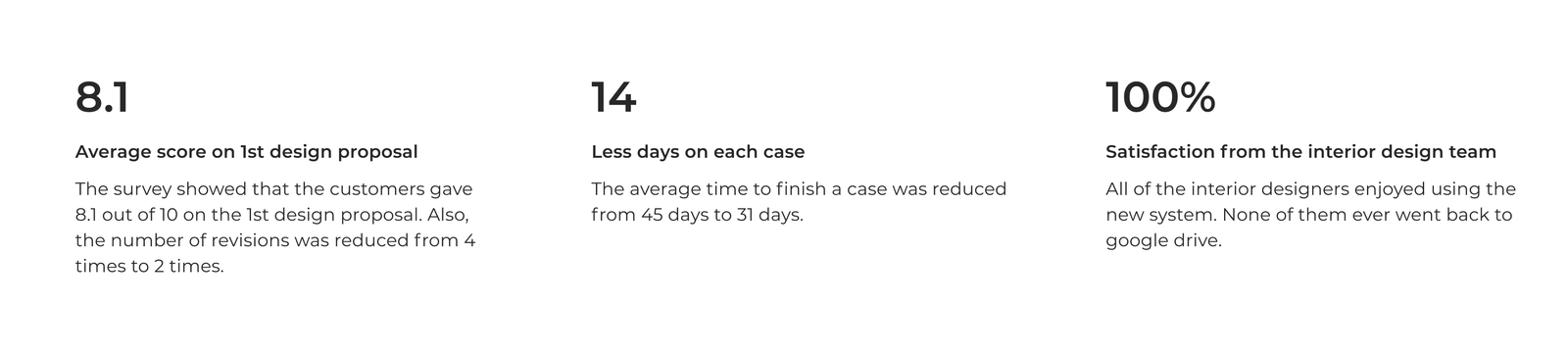
Outcome

Thoughts and Takeaways
I had lots of fun working at a fast-paced start-up, seeing how we changed the interior design process. I also played most of a PM’s and part of the customer service’s role at Collov. It was a rare opportunity to have a holistic view of a gigantic project, collaborating with people of distinct backgrounds – a truly unreplaceable experience.